
En la actualidad, las empresas y negocios con presencia en internet se preocupan por lograr una buena experiencia de usuario. Las vistas e interfaces son más limpias y los wireframes son una de las causas de ello. Pero, ¿qué es un wireframe?
Para obtener buenos resultados en tu emprendimiento digital es primordial tener un sitio o aplicación web bien estructurada. Para lograr este cometido es necesario saber qué es wireframe.
Y sobre ello estaremos hablando en el post de hoy. Te invito a leer con detalle para que abras la mente sobre la definición y utilización de los wireframes.
Si ya estás en sintonía, ¡comencemos!
También conocido como plan de pantalla, un wireframe es un paso previo antes del diseño de una web. Consiste en crear un boceto de la estructura de tu sitio de manera simple y concreta.
Hacerlo te permitirá ser más rápido a la hora del desarrollo del diseño y evitarás el error de terminar distribuyendo información a ciegas.
En el wireframe no se utilizan colores ni elementos gráficos. Lo importante es la funcionalidad del sitio y la experiencia del usuario.
Al ser representaciones simples, puedes crear múltiples versiones de un mismo proyecto rápidamente, así como realizar cambios y aplicar nuevas ideas a posteriori. Lo más relevante es tener definida la estructura antes de empezar con el HTML y el CSS. De esta manera, compruebas que no hay fallos importantes que luego te podrían llevar muchas horas corregir.
Los wireframe tienen un por qué, cumplen un papel esencial en el desarrollo de una web o aplicación digital. Lo vemos, a continuación.
Los wireframes tienen varios propósitos interrelacionados:
Ver las funciones claramente permite centrarse en otros aspectos del proyecto. La creación de wireframes establece las expectativas sobre cómo se implementarán las funciones; mostrando su funcionamiento, ubicación y beneficios.
Los diagramas ofrecen una mirada palpable de los nombres de enlaces, rutas de conversión, facilidad de uso, navegación y disposición de las funciones.
Si esperas que tu página web crezca en un futuro próximo, debes estar listo para que tenga un impacto mínimo en el diseño, facilidad de uso y la arquitectura. Los wireframes revelan estas oportunidades de crecimiento y te ayudan a adaptarte a ellas.
Garantizan que la funcionalidad completa, la disposición y los elementos creativos se aborden de forma separada. Esto permite brindar comentarios en etapas más tempranas del proceso. También, hacerlos mediante software permite que el proceso iterativo sea una tarea menos tediosa.
Más allá de saber qué es un wireframe y su definición, tienes que tener conocimiento de las principales variantes de este. Hay cuatro tipos de wireframes que varían desde el más simple hasta el más complejo, este último casi simula el producto real:
Hacer un wireframe es más sencillo de lo que crees. Solo tienes que tener muy claro qué resultado esperas obtener y ponerte manos a la obra. Veamos cómo sería e proceso paso a paso.
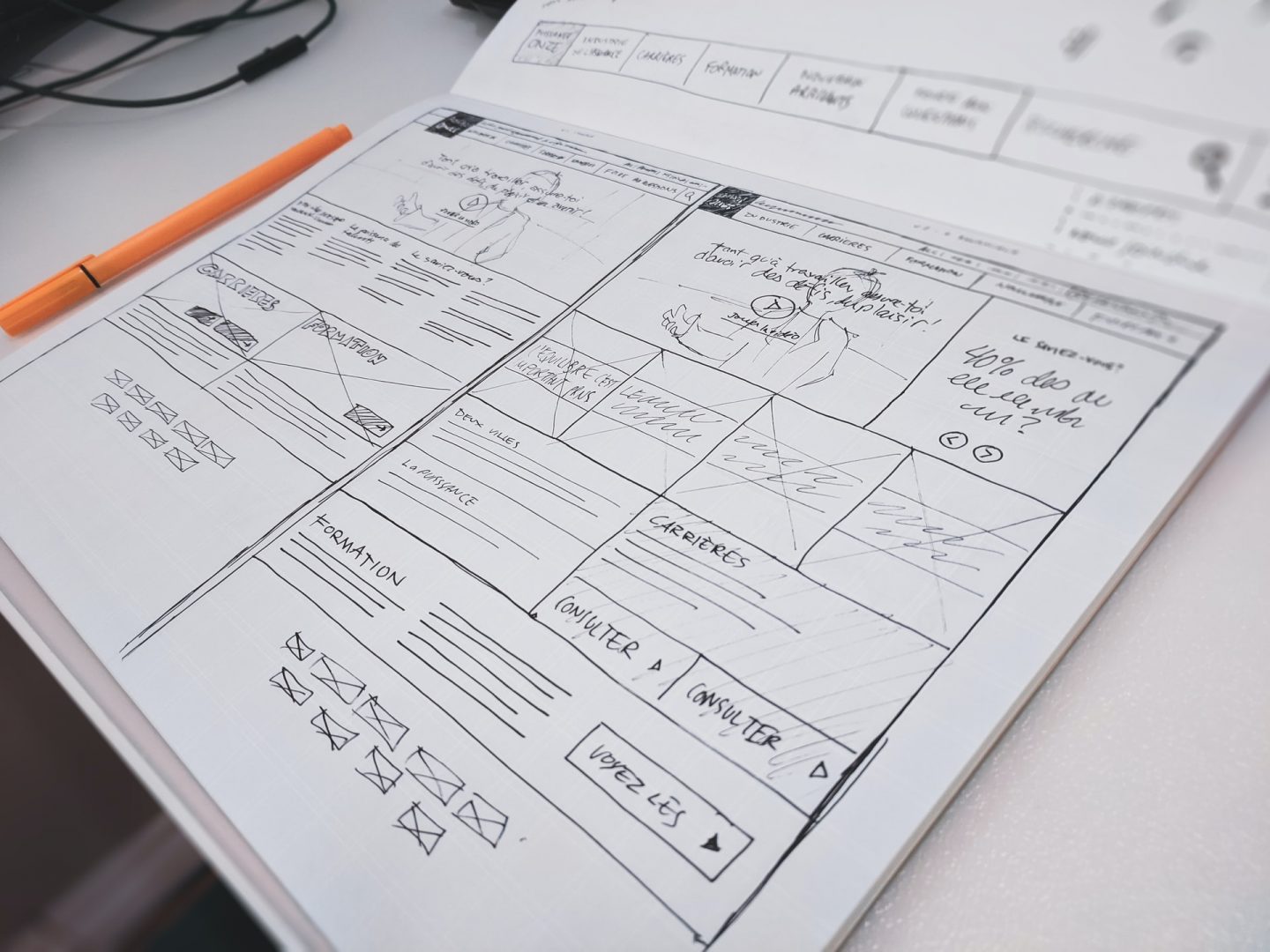
Como decíamos más arriba, un wireframe puede hacerse a mano, en una hoja en blanco o sobre una plantilla que puedes descargar de internet. Una vez los tengas hechos los puedes colocar sobre una pared o tablero para observar cómo se relacionan entre sí.
Para quienes prefieren diseñar los wireframes digitalmente, existen numerosas soluciones de software. La clave está en seleccionar la que mejor se adapte a tu proyecto y las habilidades que tengas.
En resumen, ahora que ya sabes qué es un wireframe, entiendes que hacerlo es la mejor opción para tener un proyecto exitoso. No importa si lo creas rápido a papel, es muy útil para dejar clara la estructura y que el cliente sepa por dónde va el diseño.
Ahora que ya sabes qué es el wireframe, sus ventajas y cómo hacer uno para tus proyectos o los de tus clientes, me encantaría que me dejaras en los comentarios si esta información te gustó y te resultó útil.
Te invito a seguir explorando otros artículos similares e igual de interesantes de nuestro sitio.
Esta entrada ha sido publicada el 15/12/2021 11:00
En la era digital en la que vivimos, tener una presencia en línea no es un lujo, sino una necesidad.… Leer más
En el dinámico mundo de las redes sociales, es común encontrar empresarios y marcas que perciben estas plataformas principalmente como… Leer más
En el mundo del comercio electrónico, cada vez surgen nuevas estrategias y enfoques para promocionar y vender productos. Una de… Leer más